
App Signs Guiding Visitors
App signs seek to give visitors lay of the land, offering a clear and intuitive navigation experience. This crucial aspect of app design ensures users can easily find their way around, fostering positive interactions and encouraging engagement. Effective app navigation involves a blend of visual cues, interactive elements, and thoughtful information architecture, all aiming to provide a seamless user journey.
This exploration delves into the principles behind creating intuitive app navigation, examining various methods, best practices, and crucial considerations for user experience. We’ll explore how visual cues, interactive elements, and feedback mechanisms work together to effectively guide users, ultimately shaping their perception of the app.
Introduction to App Navigation
Understanding how users interact with your app is paramount to its success. A key aspect of this interaction is the “lay of the land,” which essentially refers to how easily users can orient themselves within the application. A well-designed navigation system makes the app intuitive and enjoyable to use, encouraging users to explore its features and functionalities.Intuitive app navigation fosters a positive user experience.
When users can quickly and effortlessly find what they need, they’re more likely to stay engaged and return to the app. This translates to higher user satisfaction, increased engagement, and ultimately, greater app adoption. The goal is to empower users with clear, predictable paths to accomplish their objectives within the app.
Defining the “Lay of the Land” in App Navigation
The “lay of the land” in app navigation refers to the overall structure and organization of the app’s interface. It encompasses the visual cues, navigational elements, and overall flow that allow users to understand where they are in the app and how to get to other parts. This encompasses both the initial experience and the subsequent journey within the app.
Methods for Providing a Clear “Lay of the Land”
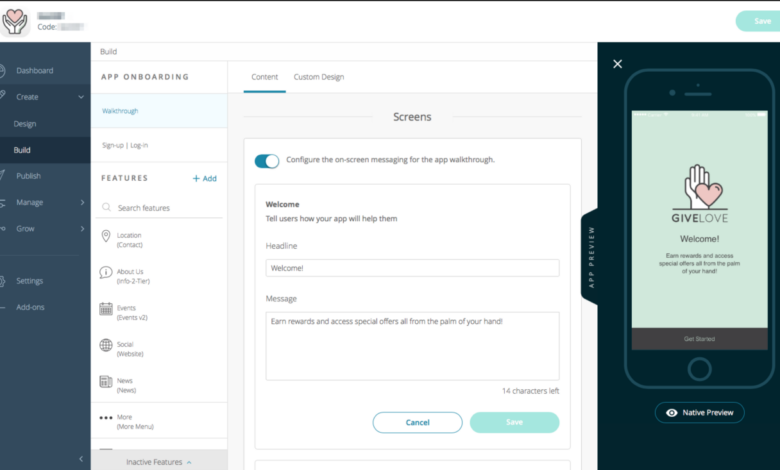
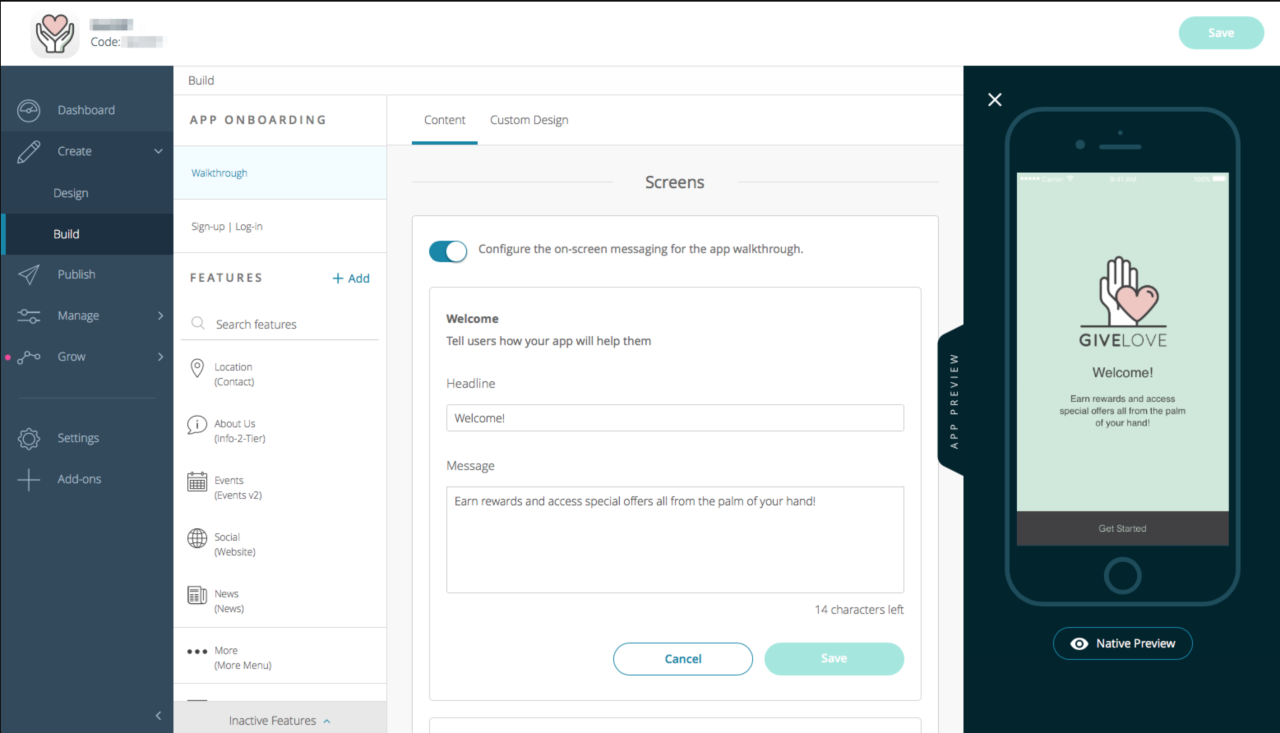
Effective onboarding is crucial for setting the stage for a smooth user journey. Several methods can be employed to establish a clear “lay of the land” within an app, each with its own strengths and weaknesses. These include:
- Interactive Tutorials: These step-by-step guides can walk users through the key features and functionalities of the app, explaining how to perform specific actions. They offer a clear, visual demonstration of the app’s navigation flow, helping users understand the app’s structure and how to use its tools effectively.
- Onboarding Flows: These structured sequences of screens introduce the core functionalities and navigation of the app. A well-designed onboarding flow clearly communicates the app’s purpose and how users can accomplish their tasks. They typically consist of several short, targeted steps, guiding users through the app’s primary features.
- Interactive Maps/Visual Guides: Visual representations of the app’s structure, like a map, can be particularly helpful for complex apps. These provide an overview of the different sections, allowing users to understand the relationships between different parts of the app.
Comparing Onboarding Approaches, App signs seek to give visitors lay of the land
The following table Artikels the pros and cons of different onboarding approaches, highlighting the key considerations for each method:
| Onboarding Approach | Pros | Cons |
|---|---|---|
| Interactive Tutorials | Clear and detailed instructions; can be highly effective for demonstrating complex tasks; provides in-depth knowledge. | Can be perceived as cumbersome if too lengthy; may not be suitable for users seeking quick navigation; can feel passive. |
| Onboarding Flows | Straightforward and focused; efficient in guiding users through essential features; provides a clear path to key functions. | Can feel somewhat rigid; may not cater to diverse user needs; less detailed compared to tutorials. |
| Interactive Maps/Visual Guides | Provides a comprehensive overview; helps users understand the relationships between different sections of the app; excellent for complex apps. | Can be overwhelming for simple apps; may not provide enough detail for specific actions; might not be suitable for all users. |
Visual Cues and Information Architecture

A well-designed mobile application relies heavily on intuitive visual cues and a clear information architecture. These elements work in tandem to guide users through the app, making it easy to find what they need and understand the overall structure. Visual cues, like icons and colors, act as immediate signals, while information architecture provides a framework for organizing the content, leading to a smooth user experience.Effective visual cues and well-structured information architecture are crucial for user engagement and retention.
Users quickly form opinions about an app based on its aesthetic appeal and how easy it is to navigate. A visually appealing and well-organized application fosters a positive user experience, which directly translates to increased user satisfaction and ultimately, app success.
Visual Cues for App Functionalities
Visual cues, including icons, colors, and typography, are essential for instantly communicating the function of different app elements. Consistent use of these cues across the application creates a cohesive visual language that helps users quickly understand the app’s layout and intended actions. This consistency significantly reduces the cognitive load on the user.
| App Functionality | Effective Visual Cues |
|---|---|
| Profile Management | A person icon, a user-friendly color palette (e.g., blues or purples), and clear, easily readable typography for profile details. |
| Messaging | A speech bubble icon, a vibrant color palette (e.g., greens or light blues), and bold typography for new messages. |
| Shopping Cart | A shopping cart icon, a warm color palette (e.g., yellows or oranges), and a clear, easily readable counter for items in the cart. |
| Content Creation | A pen or plus icon, a creative color palette (e.g., various shades of gray), and bold typography for headings and titles. |
| Notifications | A bell icon, a bright color palette (e.g., reds or oranges), and bold typography for important notifications. |
Information Architecture and Navigation
Information architecture is the blueprint for organizing and structuring the content within an application. A well-defined information architecture ensures that users can easily find the information they need, understand the relationships between different parts of the app, and intuitively navigate to different sections. This structured approach to content organization significantly reduces user frustration and promotes a positive user experience.
Typography and Hierarchy in Mobile Applications
Typography plays a critical role in establishing visual hierarchy within a mobile application. Different font sizes, weights, and styles can effectively communicate the importance and relationships between elements. For example, larger, bolder fonts are often used for headings and titles, while smaller, less bold fonts are used for body text. This deliberate use of typography helps users scan the screen, quickly grasp the overall structure, and easily locate the desired information.
Effective typography hierarchy improves readability and navigation within the app.
This deliberate application of visual cues and a structured information architecture directly impacts the overall user experience. Clear, consistent visual elements and a well-organized information architecture create a user-friendly app that users will find intuitive and engaging.
Interactive Elements and Feedback
Navigating an app effectively hinges on intuitive interactive elements and clear feedback mechanisms. Users should effortlessly understand how to interact with the app and quickly grasp the consequences of their actions. This section explores the critical role of interactive components and how they shape the user experience.Interactive elements are the “touchpoints” within an application, enabling users to engage with its functionalities.
App signs are a lifesaver when exploring new places, giving visitors a helpful lay of the land. With Amsterdam’s De L’Europe reopening, amsterdam s de l europe reopens , navigating the city’s revamped spaces will be a breeze thanks to these helpful digital guides. They’ll make sure you don’t miss a thing, making the whole experience much smoother.
Well-designed interactive elements, combined with effective feedback, streamline the user journey, reducing confusion and increasing satisfaction. This approach enhances usability and overall app appeal.
Interactive Element Types
Interactive elements like buttons, menus, and gestures form the core of user interaction. They are crucial for guiding users through the app’s various functions. Buttons, often used for actions like “submit” or “next,” should be visually distinct and clearly labelled. Menus, often hierarchical, allow users to access different parts of the application. Gestures, such as swiping or tapping, can be used for actions like navigating between screens or opening submenus.
These elements need to be well-integrated into the overall design for a seamless experience.
Feedback Mechanisms
Effective feedback is critical for informing users about the consequences of their actions. It helps them understand how the app responds to their input. This includes visual cues, auditory signals, or haptic feedback (physical sensations). Consistent feedback patterns across the app are vital for maintaining a predictable and intuitive experience.
Those helpful app signs really do a great job of showing you where everything is on the ship, giving visitors a clear idea of the layout. It’s even more useful now that the onboard activities are amped up on avalon ship, activities amped up on avalon ship making it easy to find those exciting classes and workshops.
So, whether you’re looking for a specific dining spot or the perfect spot to catch a show, the app signs help you get around smoothly.
Comparison of Feedback Methods
| Feedback Method | Description | Pros | Cons |
|---|---|---|---|
| Visual Cues (e.g., highlighting, animations) | Changes in color, size, or position to indicate an action’s outcome. | Visually appealing, easy to understand, and widely accessible. | Can be distracting if overused, and might not be suitable for users with visual impairments. |
| Auditory Signals (e.g., sound effects) | Sounds indicating success or failure of an action. | Can provide immediate feedback, especially useful for tasks where visual feedback is limited or distracting. | May be disruptive if not used thoughtfully. Volume control needed for accessibility. |
| Haptic Feedback (e.g., vibrations) | Physical sensations on the device to indicate an action’s outcome. | Provides tactile feedback, useful for tasks requiring precise actions. | Can be limited in scope compared to visual or auditory feedback. |
A well-designed feedback system ensures that users understand the results of their actions, leading to a more intuitive and user-friendly experience. Visual cues, auditory signals, and haptic feedback, when used appropriately, greatly enhance the user’s comprehension of the application’s functionality.
Examples of Effective Feedback
A button changing color to indicate it’s been selected or a subtle animation after a successful task submission are simple examples of effective visual feedback. A short, satisfying sound effect after a successful file upload reinforces the user’s action. A vibration upon receiving a notification signals the user to check the app. These examples demonstrate how different types of feedback can be used to improve user understanding and interaction.
Accessibility and Inclusivity
Designing an app for everyone means considering the diverse needs and abilities of potential users. This includes users with disabilities, those with varying levels of technical proficiency, and individuals from different cultural backgrounds. Accessibility isn’t just a “nice-to-have”; it’s crucial for creating a truly inclusive and successful application. A well-designed user interface can empower a broader user base, increasing engagement and ultimately, the application’s reach.App navigation should be easily understandable and usable for all users.
This means employing clear visual cues, intuitive layouts, and robust alternative text for visual elements. By prioritizing accessibility, developers can ensure that the app is usable and enjoyable for everyone, regardless of their background or abilities. This is not only the right thing to do, but it also often results in a more robust and engaging user experience for all.
Designing Accessible Navigation
Effective navigation is crucial for a positive user experience. It allows users to quickly and easily find the information or features they need. For users with disabilities, accessible navigation is paramount to their ability to effectively interact with the application. Key elements of accessible navigation include clear labeling, predictable structure, and sufficient visual contrast. This will enable users with visual impairments to use screen readers or other assistive technologies.
Incorporating Diverse User Needs
App design must consider the diversity of user needs. This includes different levels of technical proficiency, language preferences, and cultural norms. By anticipating and accommodating these needs, developers can create a more inclusive and user-friendly experience. For example, providing multiple language options enhances the app’s usability for a global audience. Using clear and concise language, avoiding jargon, and providing simple instructions will assist users who may not have extensive technical knowledge.
Alternative Text for Visual Elements
Alternative text (alt text) for images, icons, and other visual elements is essential for users who cannot see the images. Screen readers and other assistive technologies rely on alt text to convey the meaning of visual content to users with visual impairments. Accurate and descriptive alt text improves the overall accessibility of the application. The alt text should succinctly and accurately describe the image, helping users understand the context without seeing the image.
Accessible Navigation Elements
| Element | Accessible Design Considerations | Example |
|---|---|---|
| Navigation Bar | Use clear labels for each navigation item. Ensure sufficient contrast between text and background. | “Home,” “Profile,” “Settings” |
| Icons | Provide descriptive alt text for each icon. Ensure icons are visually distinct and easily identifiable. | An icon of a house with alt text “Home Page” |
| Buttons | Use clear and concise labels for each button. Ensure sufficient contrast between text and background. | “Submit,” “Save,” “Cancel” |
| Lists | Use clear heading levels and bullet points for lists. Use consistent formatting for visual clarity. | A list of tasks with a descriptive heading like “Pending Tasks” |
| Forms | Provide clear instructions and labels for each form field. Use appropriate input types (e.g., text, email, number). | Form fields with labels like “Name,” “Email Address,” “Password” |
User Testing and Iteration
Polishing an app’s navigation isn’t a one-and-done process. It requires a deep dive into how real users interact with the app. This crucial phase, user testing and iteration, refines the design, ensuring the app is intuitive and user-friendly. Understanding how users navigate and respond to different elements within the app is essential for optimizing the user experience.
User Testing Methodologies
User testing methodologies provide a range of approaches to gathering feedback on app navigation. Different methods offer varied insights into user behavior and pain points. Choosing the right methodology depends on the specific aspects of the app navigation being evaluated.
App signs, designed to give visitors a good sense of their surroundings, are pretty helpful. But, sometimes, the bigger picture—like Amtrak’s role at the intersection of travel and politics—needs more context. That’s why I recommend checking out this fascinating article about amtrak at junction of travel and politics for a deeper dive into the subject. Ultimately, these app signs, by showing the lay of the land, are just one part of the broader travel experience.
- Usability Testing: This method involves observing users as they complete specific tasks within the app. This approach directly identifies friction points in the navigation flow. For instance, if users consistently struggle to find a particular feature, it signals a potential flaw in the app’s navigation structure. Usability testing often employs a think-aloud protocol where users verbalize their thoughts while interacting with the app.
This enables researchers to understand the thought process behind user actions.
- A/B Testing: This method involves presenting two or more variations of a specific navigation element to different groups of users. The variation with the best performance metrics, such as higher task completion rates or lower error rates, is then selected. For example, A/B testing can be used to compare different button designs, color schemes, or layout structures for a particular screen.
This method can be useful for testing smaller elements within a larger navigational flow.
- Eye-Tracking Studies: These studies use special equipment to track the movement of users’ eyes as they interact with the app. The data reveals where users focus their attention, indicating areas of the app that are visually appealing or confusing. For example, if users’ eyes linger on an unclear label or a visually cluttered section, it suggests that the navigation needs adjustment.
This method helps to identify visual cues that are either effective or ineffective.
Gathering Feedback and Iterating on Design
Gathering feedback is a crucial step in the iterative design process. Analyzing user feedback and incorporating those insights into the design directly impacts the app’s usability and overall user satisfaction. This feedback is invaluable for understanding how users perceive the navigation and identifying areas needing improvement.
- Analyzing User Feedback: User feedback should be systematically collected and analyzed. Common themes and recurring issues should be highlighted. For instance, if several users complain about the complexity of finding a specific feature, it indicates a need to simplify the navigation. Tools for organizing and analyzing feedback include spreadsheets, surveys, and user testing reports.
- Iterative Design Process: Incorporating user feedback into the design is a continuous process. Each iteration should build upon the previous one, addressing identified issues and refining the navigation experience. This process is essential for creating an app that seamlessly integrates the feedback into a refined design. For instance, a redesign of the navigation menu, based on user feedback, might result in a more intuitive and user-friendly experience.
Key Metrics for Measuring Navigation Effectiveness
Tracking specific metrics provides a quantitative measure of the success of the app’s navigation. This allows for objective comparisons across different versions of the app.
| Metric | Description | How to Measure |
|---|---|---|
| Task Completion Rate | Percentage of users successfully completing a given task. | Track the number of users completing a specific task and divide by the total number of users. |
| Error Rate | Percentage of users encountering errors during navigation. | Count the number of errors and divide by the total number of attempts. |
| Time on Task | Average time taken by users to complete a task. | Record the time taken by each user to complete a task and calculate the average. |
| User Satisfaction | Users’ overall satisfaction with the navigation. | Employ surveys and questionnaires to gauge user satisfaction levels. |
Case Studies of Effective App Navigation
Navigating a mobile app should be as intuitive as walking through a well-designed building. A clear and logical flow guides users effortlessly, allowing them to discover features and complete tasks without frustration. Successful apps understand this principle, crafting navigation systems that feel natural and responsive to user needs. This section explores several examples, dissecting the design elements that contribute to their success.Effective app navigation isn’t just about the placement of buttons and menus; it’s about understanding the user’s journey and anticipating their needs.
It’s about creating a visual language that speaks directly to the user, making the app’s purpose immediately apparent. This includes designing a consistent user experience across all platform versions and devices.
App signs are designed to give visitors a good overview of the area, a sort of instant guide. But what if we considered a more comprehensive approach, a “modest proposal” for travel technology dominance? a modest proposal travel technology dominance might involve integrating these initial app sign introductions with augmented reality overlays, providing a more dynamic and engaging experience.
Ultimately, these app signs still aim to provide a helpful lay of the land for travelers.
Examples of Successful App Navigation
Different apps cater to various needs and target audiences. This section provides examples of how successful navigation is achieved across diverse app types. Each app demonstrates a specific approach to guiding users, resulting in a positive user experience.
- Spotify: Spotify’s navigation excels in its simplicity and intuitiveness. The primary focus is on music discovery and listening. The app utilizes a clean, minimalist design with prominently displayed controls for playing, pausing, and managing playlists. The search function is integrated seamlessly into the main navigation, allowing users to quickly find specific tracks or artists. The consistent use of icons and colors throughout the app contributes to a cohesive user experience.
The app’s organization reflects its target audience’s desire for a straightforward and efficient music listening platform. Users quickly understand where to find their desired content, making it an example of effective navigation tailored to a specific user need.
- Instagram: Instagram’s navigation system is centered around visual content. The home screen is a scrolling feed of images and videos, intuitively showcasing the most recent activity. The primary navigation bar, featuring icons for Explore, Notifications, Direct Messages, and your Profile, is prominently placed, allowing quick access to essential features. The design prioritizes visual engagement and exploration, which directly supports Instagram’s target audience, who primarily interact with the platform through images and videos.
- Uber: Uber’s navigation is crucial for its core functionality. The app guides users through the entire ride-hailing process, from requesting a ride to tracking its progress and providing feedback. Clear and concise prompts guide users through each step, ensuring a smooth experience. The app uses consistent visual cues, such as color-coding and icons, to represent different stages of the process, effectively communicating the app’s purpose and function.
App signs are great for giving visitors a quick lay of the land, especially in unfamiliar places. However, recent delays, like the case of Aker halting delivery of building materials for the NCL ship ( aker halts delivery of building materials for ncl ship ), can impact those plans. Hopefully, these kinds of issues won’t derail the overall visitor experience, and the app signs will still effectively guide tourists.
The simplicity and clarity of its navigation are vital for a platform that relies on speed and efficiency.
Key Design Elements Contributing to Success
The success of these apps isn’t accidental. Certain design elements contribute significantly to a positive user experience. These are key elements that ensure users can easily navigate through the app.
- Clear Visual Hierarchy: Visual cues like size, color, and spacing guide users’ attention, directing them to important elements first. This allows users to quickly grasp the structure and functionality of the app.
- Consistent Design Language: Using consistent colors, typography, and icons across the app creates a familiar and predictable experience. This fosters a sense of cohesion and reduces cognitive load.
- Intuitive Interaction Patterns: Familiar interaction patterns, such as swiping, tapping, and dragging, are used in a way that feels natural and intuitive to the user. This simplifies the learning curve and increases user satisfaction.
- Contextual Information: Providing relevant information within the app’s context improves the user’s understanding of the app’s purpose and functionality. This minimizes confusion and enhances the user experience.
Comparison of Navigation Strategies
Different apps employ various navigation strategies, each tailored to their specific functions and target audiences. This section compares and contrasts the approaches used by these exemplary apps.
| App | Navigation Strategy | Target Audience Focus |
|---|---|---|
| Spotify | Tab-based navigation, search integrated | Music discovery and listening |
| Scrolling feed, prominent icons | Visual content sharing and exploration | |
| Uber | Step-by-step process, clear prompts | Efficient and reliable ride-hailing |
Future Trends in App Navigation: App Signs Seek To Give Visitors Lay Of The Land

App navigation is constantly evolving, driven by user expectations and technological advancements. This evolution demands a proactive approach to design, anticipating future needs and integrating innovative solutions. The trends discussed below highlight the direction app navigation is taking, with a focus on personalization, dynamic layouts, and the integration of emerging technologies.The future of app navigation is one that prioritizes user experience above all else.
This means understanding user behavior and preferences to craft intuitive and personalized experiences that adapt to their needs. This involves a shift away from static, pre-defined structures to more dynamic and responsive designs.
Personalized Experiences
Personalized navigation is crucial for enhancing user engagement and satisfaction. Users expect apps to anticipate their needs and provide tailored experiences. This requires collecting and analyzing user data responsibly, ensuring transparency, and respecting user privacy. A prime example is Netflix’s recommendation system, which dynamically adjusts content suggestions based on user viewing history and preferences. Similarly, apps can offer personalized shortcuts, curated content feeds, and tailored onboarding sequences based on user profiles.
By anticipating user needs, apps can create more engaging and relevant experiences, leading to higher user satisfaction and retention.
Dynamic Layouts
Dynamic layouts are becoming increasingly important in app navigation. They allow the layout to adjust based on the context, device, and user’s actions. This responsiveness enhances the usability of apps across various screen sizes and orientations. Consider an e-commerce app; a product detail page could dynamically adjust its layout based on the device’s screen size, prioritizing different elements like product images, descriptions, or reviews, depending on the screen’s width.
This adaptation ensures a seamless experience across different devices and screen sizes.
Innovative Navigation Approaches
Innovative navigation approaches are emerging, offering new ways to interact with and navigate apps. Examples include the use of gestures, voice commands, and augmented reality (AR) features. Gestures, such as swiping or pinching, can be used for intuitive navigation in apps like photo viewers or social media feeds. Voice commands, similar to how digital assistants work, can provide alternative control mechanisms for users who prefer verbal input.
AR features could create immersive and interactive experiences within apps, allowing users to interact with virtual objects or environments within the app.
AI and Machine Learning Integration
AI and machine learning are transforming app navigation design, enabling more intelligent and proactive experiences. Algorithms can analyze user behavior and preferences to anticipate their needs, offering personalized recommendations, predictive suggestions, and proactive navigation support. This proactive approach can enhance user experience, increase efficiency, and reduce the time users spend searching for specific content or functions. For example, an AI-powered app could anticipate the user’s next step and pre-load relevant information, or automatically group similar tasks, reducing the need for manual navigation.
Last Point
In conclusion, creating a clear “lay of the land” in an app is paramount to user satisfaction and app success. By understanding and applying the principles discussed, developers can create apps that are both visually appealing and functionally intuitive, ultimately leading to a more positive user experience. From onboarding flows to accessibility considerations, this exploration offers a comprehensive guide to creating impactful app navigation.
Key Questions Answered
What are some common mistakes in app navigation design?
Common mistakes include confusing or inconsistent visual cues, lack of clear information architecture, and insufficient user feedback mechanisms. Poor onboarding flows can also lead to user frustration.
How can I ensure my app’s navigation is accessible?
Prioritize using clear visual hierarchies, providing alternative text for images, and considering the needs of users with disabilities throughout the design process. Ensure sufficient contrast for readability and utilize keyboard navigation.
What metrics should I use to measure the effectiveness of app navigation?
Key metrics include user session duration, task completion rates, error rates, and user satisfaction scores. Analyzing user behavior data will reveal areas for improvement in the navigation flow.
How do I test app navigation for usability?
Conduct user testing with diverse users, observing how they interact with the app’s navigation. Gather feedback and identify pain points, iterating on the design based on this valuable input.

